Seznam maker HTML šablonovacího systému
Šablonovací systém digimadi funguje na základě maker. Makro reprezentuje tzv. HTML poznámku a tato poznámka je systémem nahrazena za dynamický obsah, který je následně generován publikačním systémem. Některá makra pracují s parametry, v případě nepovinných parametrů je lze vynechat (a to včetně oddělující dvojtečky)
Makra označené zeleně doporučujeme ve webových šablonách implementovat. Tyto makra mají přímou návaznost např. na plnění uživatelských cílů, rozšiřují variabilitu nastavení webových šablon a platformy.
Dostupná makra šablony jsou:
| <!--WS:DIGIMADI--> | Zpětný odkaz na Digimadi, POVINNÝ ÚDAJ | |
| <!--WS:LANG--> | Vypíše aktivní jazyk (např. "cs") | |
| <!--WS:ROOT-URL--> | Adresa rootu webu včetně aktuální mutace | |
| <!--WS:LANGS--> | Výpis přepínače mutací | langs.xsl |
| <!--WS:CSS--> | Vypíše link k CSS souboru | |
| <!--WS:PATH--> | Vypíše cestu k souborům šablony | js/,css/,images/ |
| <!--WS:WEBNAME--> | Vypíše název stránky | nastavení webové šablony |
| <!--WS:SLOGAN--> | Vypíše slogan stránky | nastavení webové šablony |
| <!--WS:FOOTER--> | Vypíše článek v patičce | nastavení webové šablony |
| <!--WS:FOOTER-ADDRESS--> | Vypíše adresu v patičce | nastavení webové šablony |
| <!--WS:FOOTER-SHORT-TEXT--> | Vypíše krátký text v patičce | nastavení webové šablony |
| <!--WS:CONTACT--> | Vypíše kontakt | nastavení webové šablony |
| <!--WS:PROFILE--> | Vypíše článek pro medailonek | nastavení webové šablony |
| <!--WS:LOGOSRC--> | Vypíše URL loga stránky | nastavení webové šablony – barvy a obrázky |
| <!--WS:LOGO--> | Vykreslí logo | nastavení webové šablony – barvy a obrázky |
| <!--WS:TEMPLATE-COLOR:<jas>>--> <!--WS:TEMPLATE-COLOR-2:<jas>>--> <!--WS:TEMPLATE-COLOR-3:<jas>>--> <!--WS:TEMPLATE-COLOR-4:<jas>>--> <!--WS:TEMPLATE-COLOR-5:<jas>>--> |
Vypíše barvu šablony, parametr jas je nepovinný, hodnoty 0-100, výchozí 50 | nastavení webové šablony – barvy a obrázky |
| <!--WS:TEMPLATE-BG-IMAGE--> <!--WS:TEMPLATE-BG-IMAGE-2--> <!--WS:TEMPLATE-BG-IMAGE-3--> <!--WS:TEMPLATE-BG-IMAGE-4--> <!--WS:TEMPLATE-BG-IMAGE-5--> |
Obrázek na pozadí | nastavení webové šablony – barvy a obrázky |
| <!--WS:TEMPLATE-BG-COLOR:<jas>--> | Vypíše barvu v pozadí, parametr jas je nepovinný, hodnoty 0-100, výchozí 50 | nastavení webové šablony – barvy a obrázky |
| <!--WS:TEMPLATE-SECOND-COLOR:<jas>--> | Vypíše doplňující barvu šablony, parametr jas je nepovinný, hodnoty 0-100, výchozí 50 | nastavení webové šablony – barvy a obrázky |
| <!--WS:TEMPLATE-BG-TEXT-COLOR:<jas>--> | Vypíše barvu textu na pozadí, parametr jas je nepovinný, hodnoty 0-100, výchozí 50 | nastavení webové šablony – barvy a obrázky |
| <!--WS:TEMPLATE-FONT--> | Hlavní font šablony | nastavení webové šablony – barvy a obrázky |
| <!--WS:TEMPLATE-FONT-2--> | Doplňkový font šablony | nastavení webové šablony – barvy a obrázky |
| <!--WS:TEMPLATE-MAIN-CLASSES--> | vypíše css třídy podle nastavení (boční menu: sideber-left,sidebar-right; layout: boxed,full-size) | nastavení webové šablony |
| <!--WS:NEWSLETTER-SHOW--> | Vypíše 1 pokud se má formulář pro newslettery zobrazit | nastavení webové šablony |
| <!--WS:NEWSLETTER-GROUP--> | Vypíše ID skupiny newsletteru | nastavení webové šablony |
| <!--WS:SOCIAL--> | Vypíše 1 pokud je vyplněn alespoň jeden odkaz na sociální síť | nastavení webové šablony |
| <!--WS:SOCIAL-URL-FACEBOOK--> | Vypíše adresu odkazu facebooku | nastavení webové šablony |
| <!--WS:SOCIAL-URL-TWITTER--> | Vypíše adresu odkazu twitteru | nastavení webové šablony |
| <!--WS:SOCIA-URL-GOOGLEPLUSL--> | Vypíše adresu odkazu google plus | nastavení webové šablony |
| <!--WS:SOCIAL-URL-LINKEDIN--> | Vypíše adresu odkazu facebooku | nastavení webové šablony |
| <!--WS:SOCIAL-URL-YOUTUBE--> | Vypíše adresu odkazu youtube | nastavení webové šablony |
| <!--WS:MAINMENU--> | Vytvoří mainmenu | categories.menu.xsl |
| <!--WS:CATEGORY-MENU:<ID kategorie>--> <!--WS:CATEGORY-MENU:TOP--><!--WS:CATEGORY-MENU:BOTTOM--> |
Vrátí část menu zanořeného pod kategorii (dle id, nebo nastavení kategorií) | categories.category-menu.xsl | <!--WS:CATEGORY-SLIDER:<ID kategorie>--> | Vrátí část menu zanořeného pod kategorii pro slider | categories.category-slider.xsl | <
| <!--WS:SUBMENU--> | Vytvoří submenu - jenaktuální kategorie a její potomci | categories.submenu.xsl |
| <!--WS:SUBMENU:ALL--> | Vytvoří submenu od rootu | categories.submenu.xsl |
| <!--WS:WEBMAP--> | Vytvoří mapu webu | categories.webmap.xsl |
| <!--WS:TITLE--> | Vypíše název aktuální kategorie | |
| <!--WS:GOOGLE_ANALYTICS--> | Vypíše kód pro google analytics, vyžaduje nainstalovanou aplikaci 'Návštěvnost Google Analytics' | |
| <!--WS:HEAD--> | Vypíše hlavičku šablony | categoeis.head.xsl |
| <!--WS:NAVIGATION--> | Vypíše navigaci k aktuální stránce | categories.navigation.xsl |
| <!--WS:CONTENT-TITLE--> | Vypíše název aktuálního článku | |
| <!--WS:CONTENT:HOME--> | Vytvoří obsah speciální stránky (např. homepage) | zahrnuje většinu xsl šablon z (articles*, basket*,categories*,dir*, orders*,notification*) , pokud je šablona s home v názvu, použije se ta |
| <!--WS:CONTENT--> | Vytvoří obsah kategorie | zahrnuje většinu xsl šablon z (articles*, basket*,categories*,dir*, orders*,notification*) |
| <!--WS:NOTIFY--> | Vypíše upozornění (např. po odeslání formuláře) | notification.xsl |
| <!--WS:ARTICLES--> | Vypíše seznam článku v nynější kategorii | articles_list.xsl |
| <!--WS:TEXT:<klíč textu>--> | Vypíše text ze separace textů | |
| <!--WS:ARTICLES-PREVIEW:<ID kategorie>:<Počet článků>--> | Vypíše články z kategorie s daným ID.Oba údaje jsou nepovinné. | articles_list_preview.xsl |
| <!--WS:IS_LANG:<jazyk>--> | Vrátí TRUE pokud je právě nastaven daný jazyk (např. "cs") | |
| <!--WS:NEWSLETTER-SHOW--> | Vrátí TRUE pokud je newsletter zapnutý | |
| <!--WS:IS_CATEGORY:<ID kategorie>--> | Vrátí TRUE pokud jste v kategorii s daným ID, je možné zadat více id oddělených čárkou | |
| <!--WS:IS_IN_PARENTS:<ID kategorie>--> | Vrátí TRUE pokud jste v kategorii s daným ID, nebo v některé z jejích podkategorií | |
| <!--WS:CATEGORY-CONTENT:<ID kategorie>--> | Vrátí obsah kategorie | |
| <!--WS:CATEGORY-DESCRIPTION:<ID kategorie>--> | Vrátí popis kategorie | |
| <!--WS:CATEGORY-CODELIST:<ID číselníku / kód číselníku>--> | Vrátí aktivované číselníky dle id, nebo kódu, vhodné pro podmínkování výstupu | |
| <!--WS:PRODUCTS-SEARCH-CATEGORY:<ID kategorie>--> | Vrátí url kategorie pro vyhledávání produktů | |
| <!--WS:BASKET-ITEMS--> | Vrátí počet produktů v košíku | |
| <!--WS:BASKET-PRICE--> | Vrátí aktuální cenu prodůktů v košiku | |
| <!--WS:BASKET-HEAD--> | Vrátí obsah košíku pro hlavičku | basket-head.xsl |
| <!--WS:BASKET-URL--> | Vrátí url adresu košíku | |
| <!--WS:IS_BASKET--> | Vrátí 1 pokud je načtena adresa košíku | |
| <!--WS:LOGOUT-URL--> | Vrátí adresu pro odhlášení | |
| <!--WS:LOGIN--> | Vrátí přihlašovací formulář | dir.login.form.xsl |
| <!--WS:IS_LOGGED--> | Vrátí 1 pokud je uživatel přihlášen | |
| <!--WS:USER-INFO--> | Vrátí profil uživatele | dir.userinfo.xsl |
| <!--WS:USER-EDIT--> | Vrátí profil uživatele - editace | dir.useredit.xsl |
| <!--WS:DIR-FACEBOOK-LOGIN-LINK--> | Vrátí adresu pro přihlášení / registraci přes facebook | |
| <!--WS:DIR-FACEBOOK-CONNECT-LINK--> | Vrátí adresu pro propojení aktuáně přihlášeného uživatele s facebookem | |
| <!--WS:USER-ORDERS--> | Vrátí objednávky uživatele | orders.list.xsl, orders_detail.xsl |
| <!--WS:IS_PRODUCT_DETAIL--> | Vrátí 1 pokud je načten detail produktu | |
| <!--WS:IS_ARTICLE_DETAIL--> | Vrátí 1 pokud je načten detail článku | |
| <!--WS:IS_PRODUCT_IN_BASKET--> | Vrátí 1 pokud jev košíku nějaký produkt | |
| <!--WS:IS_HOME--> | Vrátí TRUE pokud jste na domovské stránce | |
| <!--WS:IS_ESHOP<:SEARCH|ORDERS|FILTERS>--> | Vrátí TRUE pokud jde o e-shop a je aktivován výpis produktů (případně s paramatrem vyhledávání, filtry, objednávky) | |
| <!--WS:GET:parametr--> | Vrátí obsah proměné v get s názvem parametr | |
| <!--WS:POST:parametr--> | Vrátí obsah proměné v post s názvem parametr |
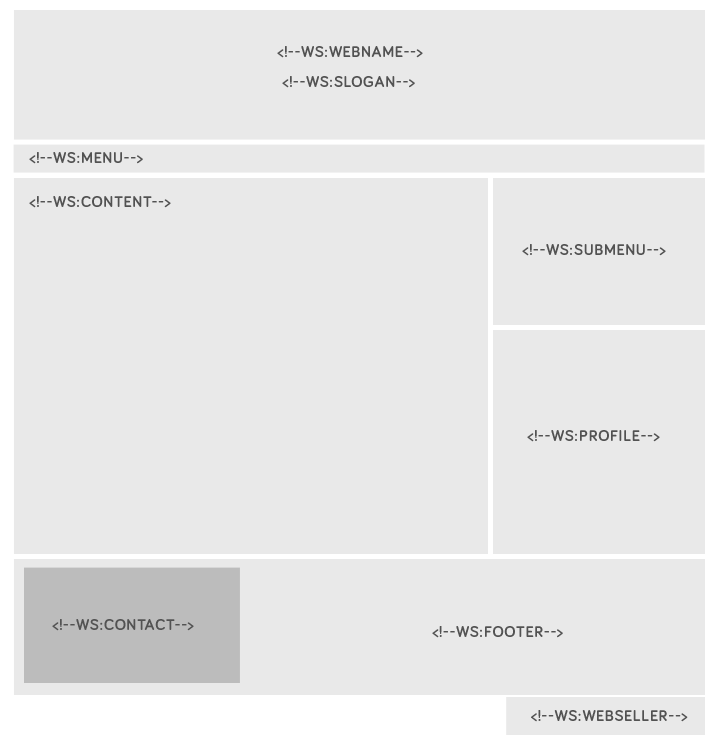
Ukázkový WIREFRAME rozložení maker:

Vzor:
Doporučujeme se podívat na princip rozjetí šablony instalací výchozí šablony. Ta je dostupná v aplikaci Webové šablony.
Makra umožňují i podmíněné chování Do každého makra můžete doplnit IF:, případně IFNOT: a udělat z něj tak podmíněný výraz. Blok v podmínce se zobrazí pokud původní makro bez IF vrací nějaký obsah. Blok v IFNOT se zobrazí pokud původní makro bez IFNOT nic nevrátí.
Kód jen na homepage<!--WS:IF:IS_HOME-->html kód<!--/WS:IF:IS_HOME-->
Kód jen když je naplněna proměná test v getu <!--WS:IF:GET:test-->v adrese je nastaveno test na <!--/WS:GET:test--> <!--/WS:IF:GET:test-->
Pro podmíněné výrazy lze použít libovolné makro, makra s prefixem IS_ jsou pro tento účel přepřipravená a lze je využít jen k tomuto. Samostatně buď nevrací nic, nebo 1.
Do všech makter, které pro výstup používají xsl šablony je možné si navíc poslat parametr a tím jednu šablonu použít pro více různých výpisů.
Parametr se přidá na konec makra do závorky a v xsl je dostupný pod klíčem xml_data_param
<!--WS:SUBMENU(parametr)-->
Statické texty doporučujeme separovat do aplikace Separace textů (dostupná u každého projektu.) V šabloně se k těmto textům následně dostanete zavoláním makra
<!--WS:TEXT:KLIC-->
Proměnné z aktuální adresy jsou dostupné ve všech xsl pod klíčem xml_data_get
Zpět
