List of HTML template system macros
Digimadi template system is based around macros.
Macros represent so called HTML comment that is replaced by dynamic content and is generated by content manager system. Some macros work with parameters optional parameters can be left out (including the :)
We recommend using Green marked macros in all templates. These macros are directly linked to fulfilling user goals, broaden variability of web templates and platform.
Available templates are:
| <!--WS:DIGIMADI--> | Digimadi backlink, REQUIRED VALUE | |
| <!--WS:LANG--> | Lists active language (e.g. "cs") | |
| <!--WS:ROOT-URL--> | Web root address contains … | |
| <!--WS:LANGS--> | Lists mutation switches | langs.xsl |
| <!--WS:CSS--> | Lists link to CSS file | |
| <!--WS:PATH--> | Lists path to templates’ file | js/,css/,images/ |
| <!--WS:WEBNAME--> | Lists page name | Web template settings |
| <!--WS:SLOGAN--> | Lists page slogan | Web template settings |
| <!--WS:FOOTER--> | Lists article in footer | Web template settings |
| <!--WS:FOOTER-ADDRESS--> | Lists address in footer | Web template settings |
| <!--WS:FOOTER-SHORT-TEXT--> | Lists short text in footer | Web template settings |
| <!--WS:CONTACT--> | Lists contact | Web template settings |
| <!--WS:PROFILE--> | Lists article and medallion | Web template settings |
| <!--WS:LOGOSRC--> | Lists URL parfait logo | Web template settings – colours and images |
| <!--WS:LOGO--> | Draws out a logo | Web template settings – colours and images |
| <!--WS:TEMPLATE-COLOR:<brightness>>--> | Lists template colour, brightness (optional) | |
| <!--WS:TEMPLATE-COLOR-2:<brightness>>--> | values 0-100, default 50 | |
| <!--WS:TEMPLATE-COLOR-3:<brightness>>--> | Background image | |
| <!--WS:TEMPLATE-COLOR-4:<brightness>>--> | Lists background colour, brightness parameter is optional, values 0-100 default 50 | Web template settings – colours and images |
| <!--WS:TEMPLATE-COLOR-5:<brightness>>--> | Lists secondary colour parameter, brightness parameter is optional, values 0-100, default 50 | Web template settings – colours and images |
| <!--WS:TEMPLATE-BG-IMAGE--> | Lists text colour in background, brightness parameter value 0-100, | Web template settings – colours and images |
| <!--WS:TEMPLATE-BG-IMAGE-2--> | default 50 | |
| <!--WS:TEMPLATE-BG-IMAGE-3--> | Main font of template | Web template settings – colours and images |
| <!--WS:TEMPLATE-BG-IMAGE-4--> | Secondary font of template | Web template settings – colours and images |
| <!--WS:TEMPLATE-BG-IMAGE-5--> | Lists css classes by settings (side-menu: sidebar-left, sidebar-right; layout: boxed,full-size) | Web template settings |
| <!--WS:TEMPLATE-BG-COLOR:<brightness>--> | Lists 1 if newsletter form is supposed to display | Web template settings |
| <!--WS:TEMPLATE-SECOND-COLOR:<brightness>--> | Lists newsletter group ID | Web template settings |
| <!--WS:TEMPLATE-BG-TEXT-COLOR:<brightness>--> | Lists 1 if at least 1 social network link is filled | Web template settings |
| <!--WS:TEMPLATE-FONT--> | Lists Facebook address | Web template settings |
| <!--WS:TEMPLATE-FONT-2--> | Lists Twitter address | Web template settings |
| <!--WS:TEMPLATE-MAIN-CLASSES--> | Lists Google plus | Web template settings |
| <!--WS:NEWSLETTER-SHOW--> | Lists Facebook link address | Web template settings |
| <!--WS:NEWSLETTER-GROUP--> | Lists YouTube link address | Web template settings |
| <!--WS:WS:SOCIAL--> | Creates main menu | categories.menu.xsl |
| <!--WS:WS:SOCIAL-URL-FACEBOOK--> | Returns part of menu impeded in category (by id, or category settings) | categories.category-menu.xsl |
| <!--WS:WS:SOCIAL-URL-TWITTER--> | Creates submenu – only actual categories and its subcategories | categories.submenu.xsl |
| <!--WS:WS:SOCIA-URL-GOOGLEPLUS--> | Creates submenu from root | categories.submenu.xsl |
| <!--WS:WS:SOCIAL-URL-LINKEDIN--> | Creates web map | categories.webmap.xsl |
| <!--WS:WS:SOCIAL-URL-YOUTUBE--> | Lists current category title | |
| <!--WS:MAINMENU--> | Lists code for google analytics, needs “Traffic monitoring Google Analytics' application to be installed | |
| <!--WS:CATEGORY-MENU:<ID category>--> | Lists template header | categoeis.head.xsl |
| <!--WS:CATEGORY-MENU:TOP--> | Lists navigation to current page | categories.navigation.xsl |
| <!--WS:CATEGORY-MENU:BOTTOM--> | Lists current article name | |
| <!--WS:SUBMENU--> | Creates specific page content | Encompasses most of the xsl templates from (articles*, basket*,categories*,dir*, orders*,notification*), If template with home is in title, it will be used |
| <!--WS:SUBMENU:ALL--> | (e.g. homepage) | |
| <!--WS:WEBMAP--> | Creates category content. | Encompasses most of the xsl templates from (articles*, basket*,categories*,dir*, orders*,notification*) |
| <!--WS:TITLE--> | Lists notifications (e.g. after sending form) | notification.xsl |
| <!--WS:GOOGLE_ANALYTICS--> | Lists all articles in current category | articles_list.xsl |
| <!--WS:HEAD--> | Lists texts from text separation | |
| <!--WS:NAVIGATION--> | Lists articles and categories with given ID. Both values are optional | articles_list_preview.xsl |
| <!--WS:CONTENT-TITLE--> | Returns TRUE if currently set language is the same as defined one (e.g. "cs") | |
| <!--WS:CONTENT:HOME--> | Returns TRUE if newsletter s switched on | |
| <!--WS:CONTENT--> | Returns TRUE if you are in a category with defined ID, multiple IDs can be added | |
| <!--WS:NOTIFY--> | Returns TRUE if you are in category with defined ID or its subcategory | |
| <!--WS:ARTICLES--> | Returns category content | |
| <!--WS:TEXT:<text key>--> | Returns category description | |
| <!--WS:ARTICLES-PREVIEW:<ID category>:<article number>--> | Returns URL category for product search | |
| <!--WS:IS_LANG:<lang>--> | Returns current number of items in shopping cart | |
| <!--WS:NEWSLETTER-SHOW--> | Returns current sum of everything in shopping cart | |
| <!--WS:IS_CATEGORY:<ID category>--> | Returns contents of shopping cart for header | basket-head.xsl |
| <!--WS:IS_IN_PARENTS:<ID category>--> | Returns shopping cart address | |
| <!--WS:CATEGORY-CONTENT:<ID category>--> | Returns 1 if shopping cart address is loaded | |
| <!--WS:CATEGORY-DESCRIPTION:<ID category>--> | Returns log out address | |
| <!--WS:CATEGORY-CODELIST:<ID codelist/codelist code>--> | Returns codelists related to id or code | |
| <!--WS:PRODUCTS-SEARCH-CATEGORY:<ID category>--> | Returns log in form | dir.login.form.xsl |
| <!--WS:BASKET-ITEMS--> | Returns 1 if user is logged in | |
| <!--WS:BASKET-PRICE--> | Returns user profile | dir.userinfo.xsl |
| <!--WS:BASKET-HEAD--> | Returns user profile – edit | dir.useredit.xsl |
| <!--WS:BASKET-URL--> | Returns address for log in/registration via Facebook | |
| <!--WS:IS_BASKET--> | Returns address for linking currently logged user with Facebook | |
| <!--WS:LOGOUT-URL--> | Returns users orders | orders.list.xsl, orders_detail.xsl |
| <!--WS:LOGIN--> | Returns 1 if product detail is loaded | |
| <!--WS:IS_LOGGED--> | Returns 1 if article detail is loaded | |
| <!--WS:USER-INFO--> | Returns 1 if there is something in shopping cart | |
| <!--WS:USER-EDIT--> | Returns TRUE if you’re at homepage | |
| <!--WS:DIR-FACEBOOK-LOGIN-LINK--> | Returns TRUE if it’s e-shop and product list is activated (possibly with search parameter, filters, orders) | |
| <!--WS:DIR-FACEBOOK-CONNECT-LINK--> | Vrátí adresu pro propojení aktuáně přihlášeného uživatele s facebookem | |
| <!--WS:USER-ORDERS--> | Vrátí objednávky uživatele | orders.list.xsl, orders_detail.xsl |
| <!--WS:IS_PRODUCT_DETAIL--> | Vrátí 1 pokud je načten detail produktu | |
| <!--WS:IS_ARTICLE_DETAIL--> | Vrátí 1 pokud je načten detail článku | |
| <!--WS:IS_PRODUCT_IN_BASKET--> | Vrátí 1 pokud jev košíku nějaký produkt | |
| <!--WS:IS_HOME--> | Vrátí TRUE pokud jste na domovské stránce | |
| <!--WS:IS_ESHOP<:SEARCH|ORDERS|FILTERS>--> | Vrátí TRUE pokud jde o e-shop a je aktivován výpis produktů (případně s paramatrem vyhledávání, filtry, objednávky) |
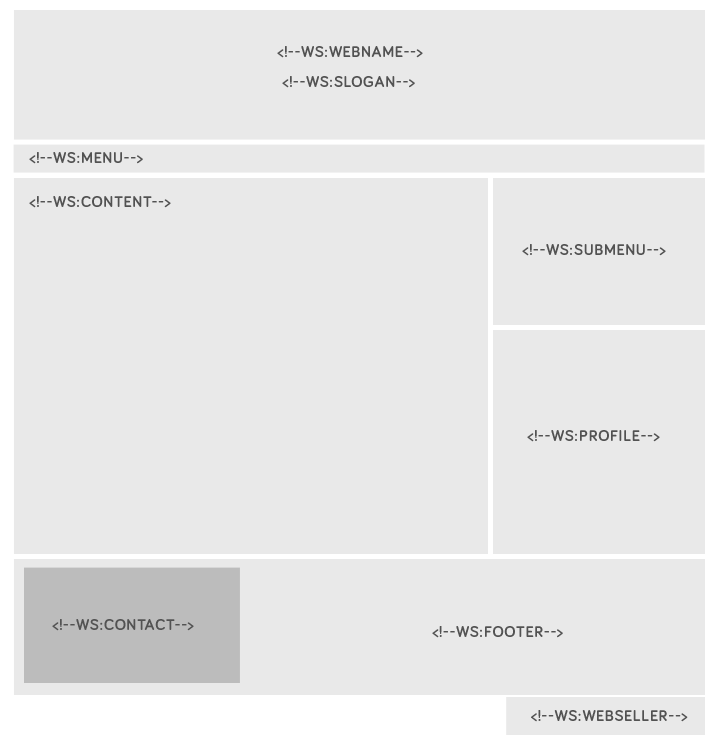
Sample WIREFRAME macro layout:

Sample:
We recommend you to first try installing one of the pre-set web templates so you can experience some of the principles behind adjusting first. You can get one such template from Web templates application.
Macros also support conditioned behaviour.
html code
All macros that use XSL output can be used to send parameters so that one template would be usable for multiple listings.
Such parameter is usually added at the end of macro in a brackets and usually accessible in XML under the XML_data_param.
We recommend you to separate static text using Text separation (available to with project).You can access this texts by calling macro.
Variables from current address are accessible in every XSL under XML_data_get.
Zpět
