How to begin web template implementation
You’ll be able to implement any web template to our platform.
- First of all create a Digimadi.com platform account.
- There is Web template editor among agenda applications. You can use it to create new or install one of the offered ones which you will be further adjusting.
- To create a template you’ll need to have at least one project launched. You will also need to have the template you want to work on set up.
- Open the template you want to implement and copy its code. Paste it into HTML template editor. And similarly copy main CSS.
- If your template contains further images, CSS, JS, you can save them one by one into their respective tabs.
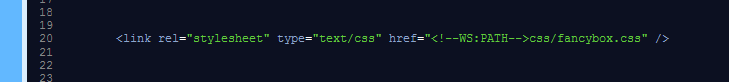
- Look up all links to files and correct the paths. Move all JavaScripts to the js folder, images to images folder and styles to css Use the path macro as shown below to complete the links.

The web should now look the way you wish. - You’ll need to implement all recommended macros for template to be universal. The output code of macros can by influenced by using xsl
- Now find all texts and replace them all with WS:text:KEY macro. The result will be template with no text that could be influenced by user.
- There should be few sample articles on the test web. You’ll need to check how they display (check if paging works, whether articles are displayed with and without images, if article details work as intended etc.)
You’ll need to create categories and assign them sub-categories to check functionality of sub-menu.
Create an album and add it somewhere.
Make a form with every possible form element.
The template must be prepared for both error and conferment notifications – this can be tested using forms set to send notifications on each filled form.
Help tags: web template, implementation
Zpět
